1/21/25
Week 3 Goals
1. Meet with users and gather feedback on BOTH TE website and current wireframes – fill out UX testing doc.
2. Implement design suggestions from TE team into low-fi wireframes.
3. Continue building low-fi wireframes (aim to get to mid-fi in the next 1-2 weeks); make mobile version of wireframes as well.
4. Prepare presentation for next week's "iteration 1" checkpoint.
2. Implement design suggestions from TE team into low-fi wireframes.
3. Continue building low-fi wireframes (aim to get to mid-fi in the next 1-2 weeks); make mobile version of wireframes as well.
4. Prepare presentation for next week's "iteration 1" checkpoint.
1/28/25
Week 3 Progress
My goals for this week were to get feedback on the current TE website, as well as my low- and mid-fidelity wireframes, which are still in development.
I accomplished:
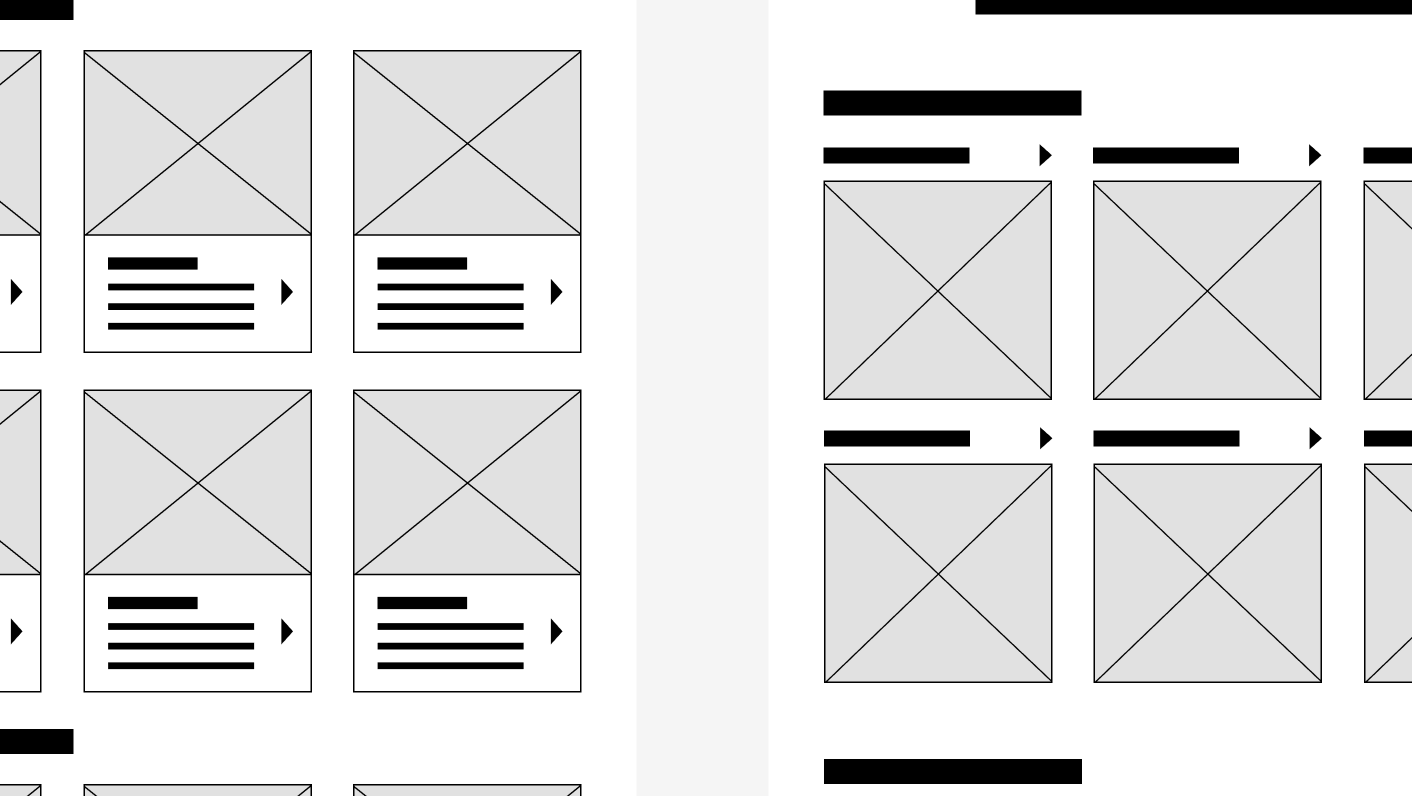
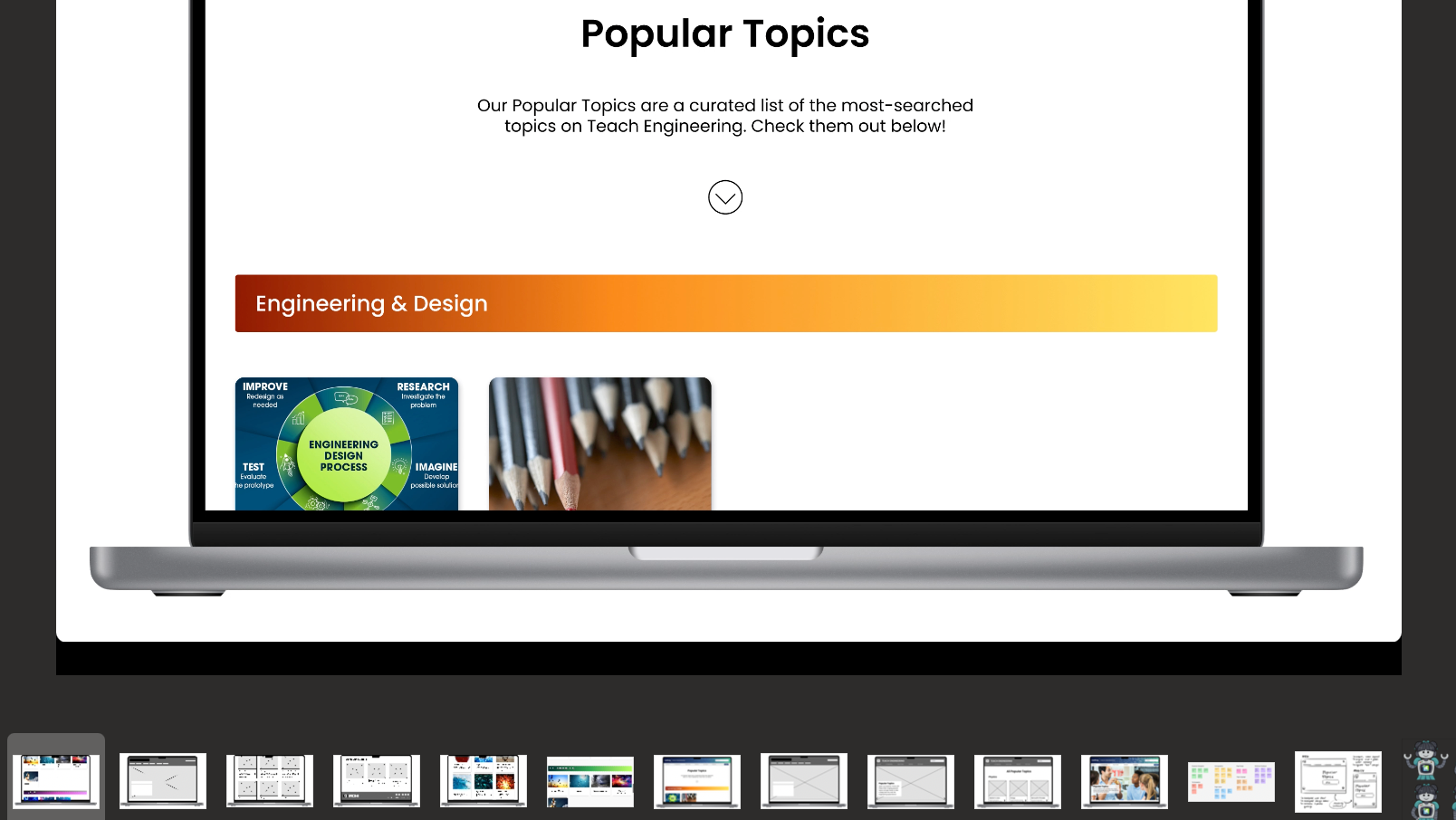
- Creating mid-fidelity wireframes for user testing
- 2 user testing interviews
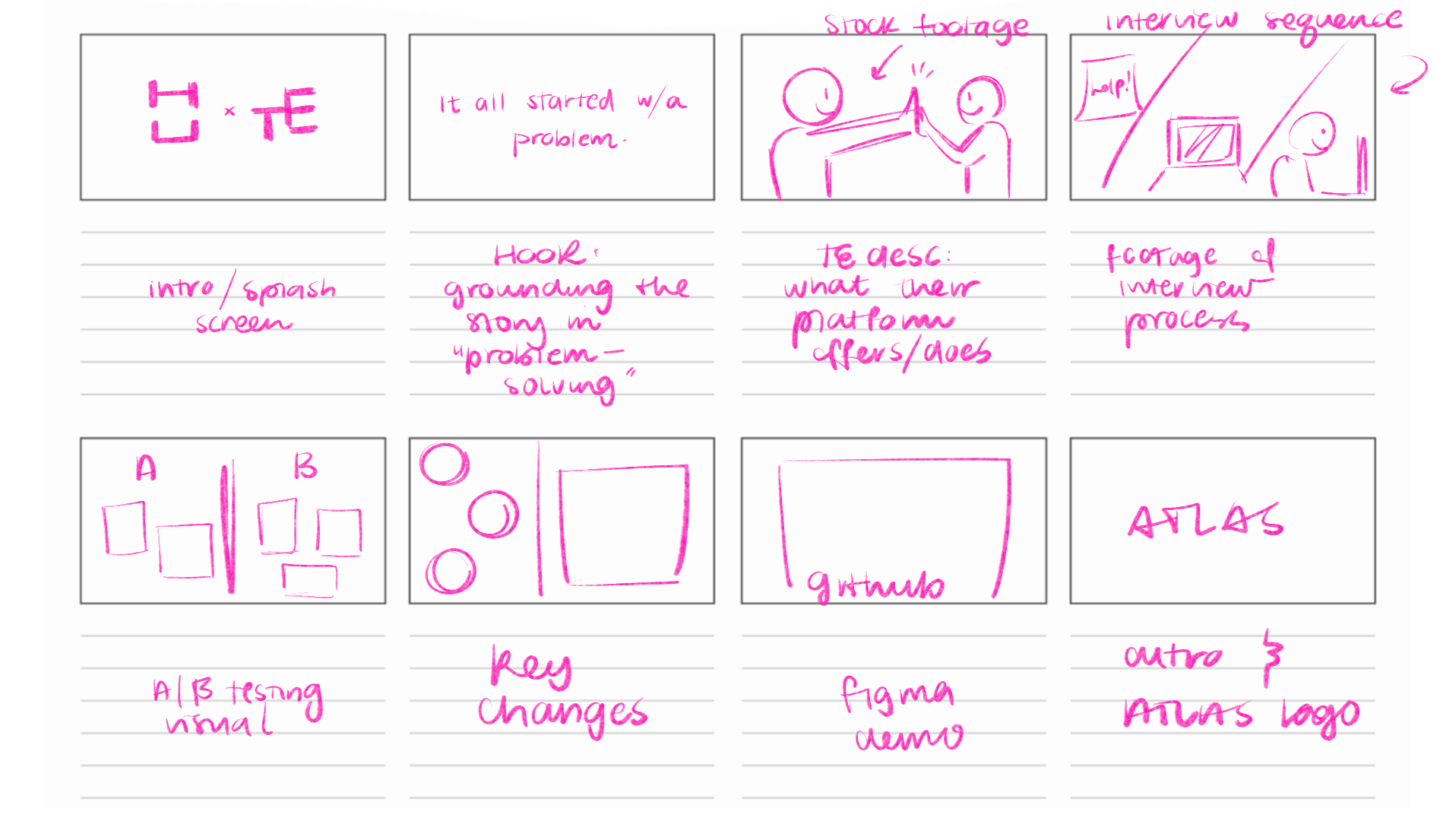
- Progress presentation
- Continued to reach out
- 2 user testing interviews
- Progress presentation
- Continued to reach out
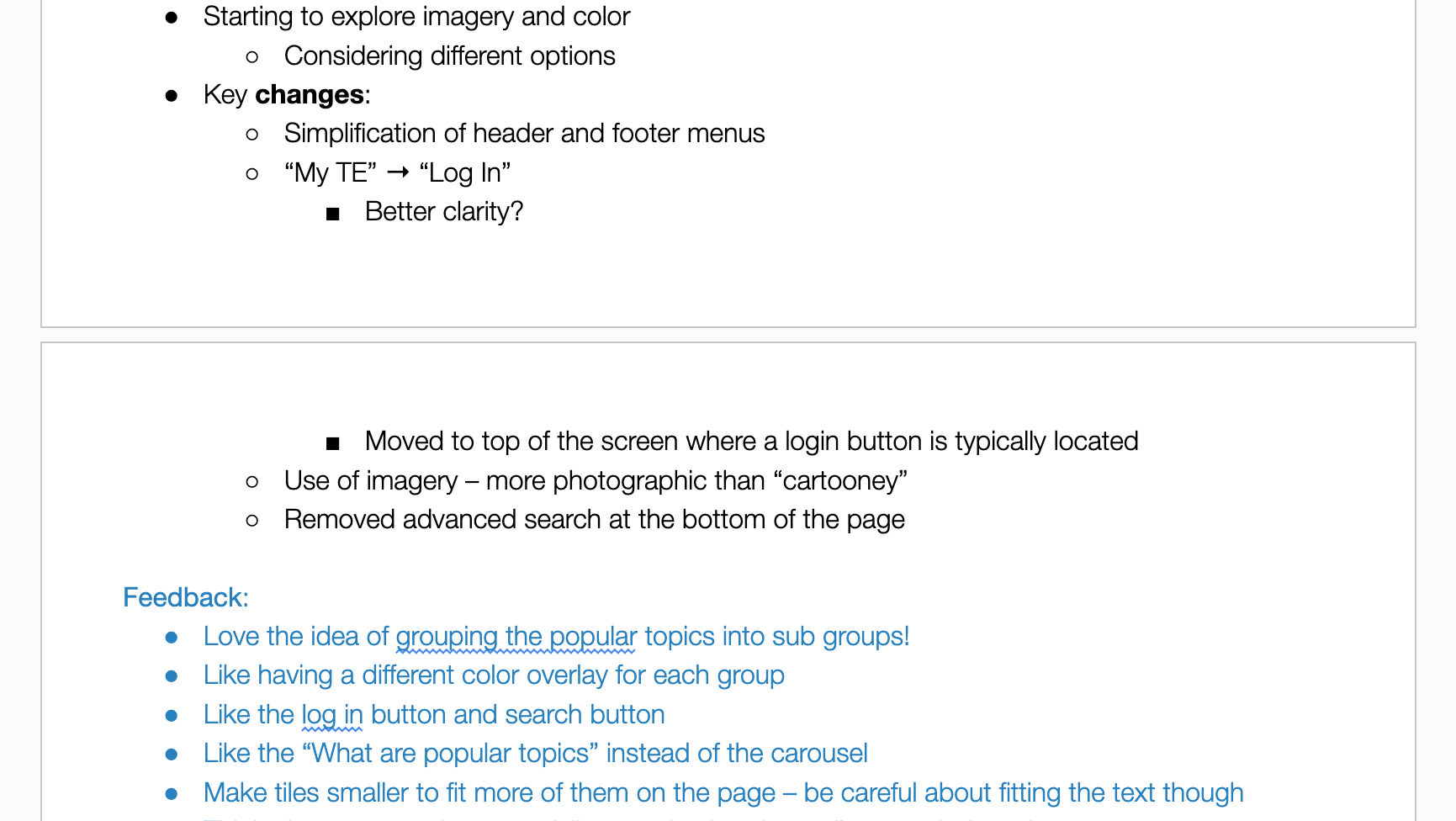
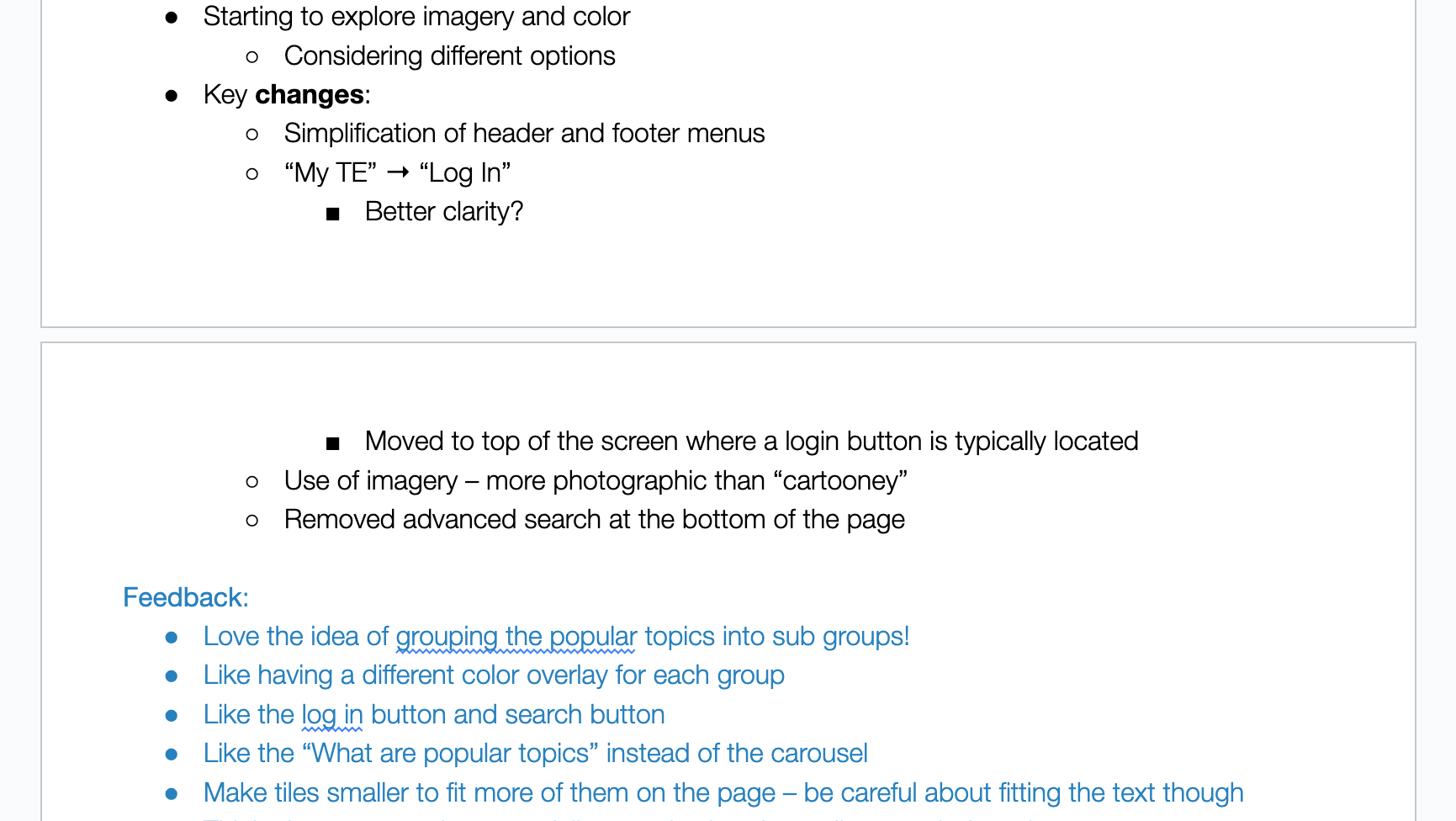
How I integrated feedback:
I took in the feedback from my professor, the TE team, as well as my user interviews, in my mid-fidelity wireframes.
Lessons learned:
I learned about how persistence pays off – I finally got interviews set up!